Introduction
Think of 404 as essentially a landing page, no one wish to land on. But what to do if it happens ?. A well designed 404 page can make a good relationship with the users. They dont feel separated. But what makes a good 404 page? what contents are need to be placed in 404 page ?
What is 404 ?
404 is a status code that tells a web user that a requested page is not available. 404 and other response status codes are part of the web's Hypertext Transfer Protocol response codes. The 404 code means that a server could not find a client-requested webpage. Variations of the error message include "404 Error," "404 Page Not Found" and "The requested URL was not found."
404 error codes are generated when a user attempts to access a webpage that does not exist, has been moved, or has a dead or broken link. The 404 error code is one of the most frequent errors a web user encounters.
In simple words, a 404 error is a client-side error because the client (your web browser) is considered to be asking for a resource (the URL you clicked or entered) which does not exist, or cannot be found.
If you don't able to see it, you can access this site (archive.org/web) to see what a specific URL looked like in the past.
Even in those usecases we need to provide the user with some designs, so they don't feel lost.
Contents to be placed in a 404 page
Below are the contents, which are recommended, but its upto the users wish to select which suites them.
An error message You need your user to recognize immediately that they’ve landed on an error page.
Link to your best content 3 or 4 links to great content on your site should help guide lost visitors to something they find interesting. Try to avoid losing traffic, even from an error page.
Well designed page Make sure your 404 page matches the look and feel of your site.
Some actions Add in a download or signup button, or at the very least, a search box. Try to convert the user to a subscriber. The best practice is to design a 404 page with a handful of key links, including a link to the Home page as an easy get-out for users who’re not sure what they’re looking for yet. Other options to include might be to a blog, product features or About Us page.
Examples
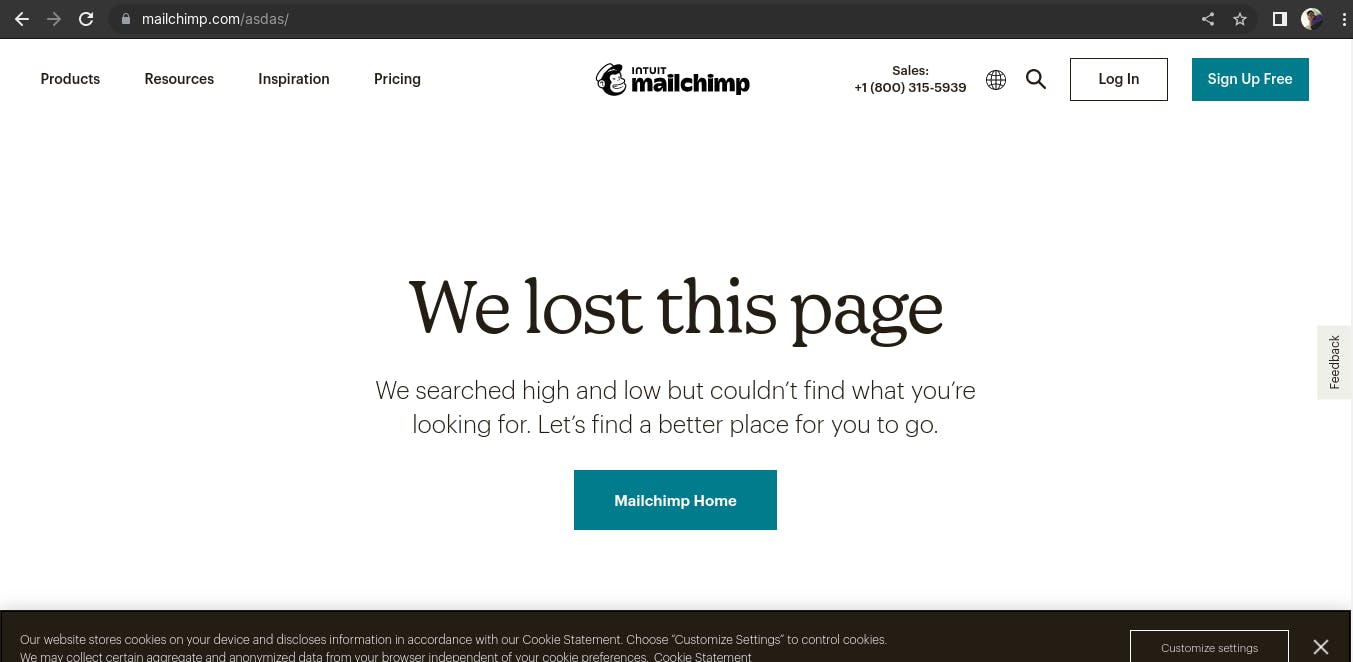
Mailchimp
Link - mailchimp.com/asdas

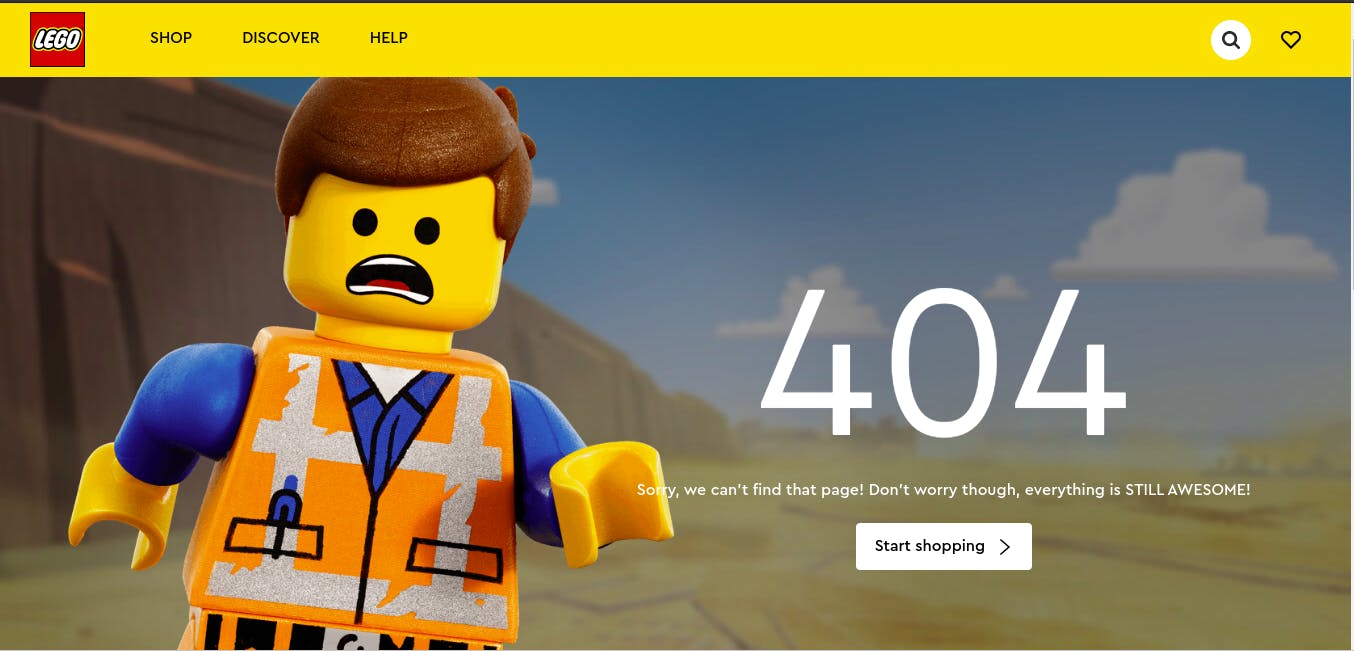
Lego
Link - lego.com/en-in/asdasd

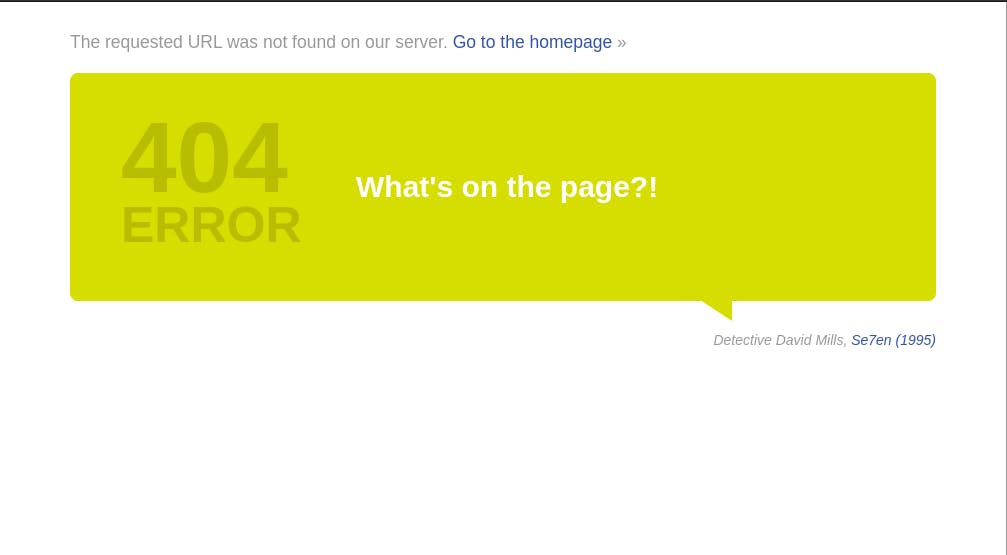
IMDb
Link - imdb.com/asdasd

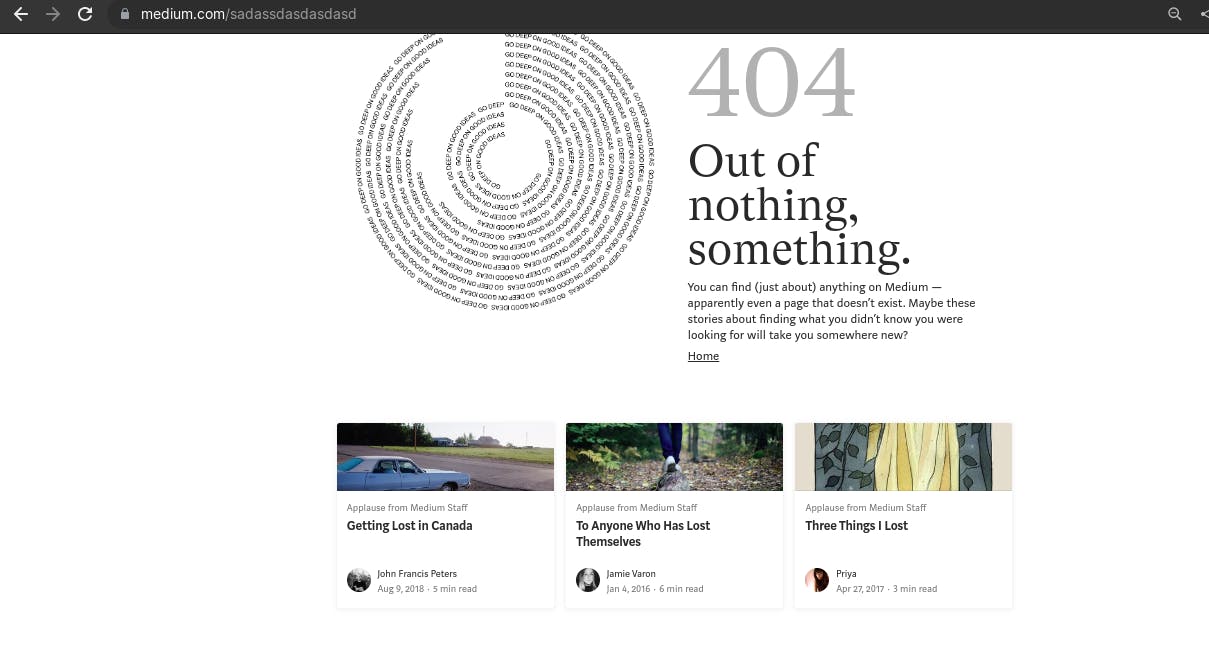
Medium
Link - medium.com/sadassdasdasdasd

From the above examples, you have got some idea. Now let's design a simple 404 page.
Coding a 404 page.
Embeded Live 404 page
Link - syedjafer.github.io/simple-404-page/404.html
Final Thoughts
404 is an error. But by handling those, we can give good experience to our customers, user or subscribers. They will get to know how we are handling the errors.
We will create some more 404 pages in upcoming post. Until then TATA 👋 Bye !


